

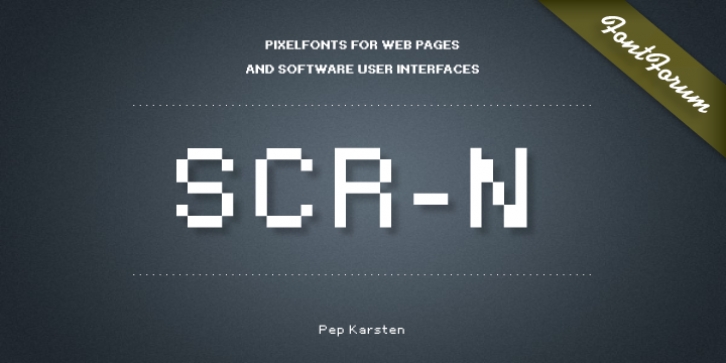
 SCR-N was designed by Pep Karsten and released by URW Type Foundry. SCR-N includes 17 styles and household package options. p > SCR typefaces are screen optimized (also called 'pixel fonts'). Unlike standard font styles (and like the couple of well-hinted font styles like Verdana or Arial), they offer a crisp search screen at really little sizes, therefore increasing legibility. The best applications for those typefaces are websites and software interface (computer, mobile phones, console games and any other system that utilizes a screen user interface).
SCR-N was designed by Pep Karsten and released by URW Type Foundry. SCR-N includes 17 styles and household package options. p > SCR typefaces are screen optimized (also called 'pixel fonts'). Unlike standard font styles (and like the couple of well-hinted font styles like Verdana or Arial), they offer a crisp search screen at really little sizes, therefore increasing legibility. The best applications for those typefaces are websites and software interface (computer, mobile phones, console games and any other system that utilizes a screen user interface). Unlike most pixel font styles, SCR typefaces include kerning information. Kerning is the adjustment of space in between certain sets of characters (like 'AV') to make text look more fluid, thus increasing legibility and appeal. To take advantage of this feature, auto-kerning must be triggered in the application. In Photoshop, kerning must be set to 'Metrics'. Although SCR fonts are enhanced for screen, they can be utilized for print (in Illustrator or Indesign for instance) for an ornamental 'computer text' impact. In this case, there is no restraint: they can be used as any other font style. For screen use (in Photoshop, Fireworks, Flash ... ), they need to keep lined up with the screen pixel grid not to look blurred or distorted. To accomplish this, here are the guidelines to follow:
RESOLUTION If the application permits it (Photoshop, Fireworks), document resolution should be set to 72 pixels per inch.
SIZE The typeface size must be set to 10 (or multiples of 10) points.
POSITIONING & & POSITIONING The referral points of text fields and text blocks (upper left corner for left aligned text, upper right for best lined up text) should be placed at integer worths of pixels. In Photoshop, text can be specifically moved with [Edit Free Transform] In Flash, motion picture clips consisting of text fields must also be placed at integer worths on the phase. Text need to be lined up to the left or right just. Center alignment can be simulated with left alignment by adding areas at the start of each line. To give with the positioning and positioning constraints, text anti-aliasing can be shut off if the application allows it (Photoshop, Flash MX 2004).
OTHER SETTINGS Leading (line spacing), tracking (letter spacing), manual kerning and standard shift should be set either to integer worths of points or to multiples of 100 systems (depending upon the application). Vertical and horizontal scaling should be set to 100%. Synthetic vibrant or Faux italic should not be used. The document must neither be resized on export, nor permit resizing (Flash Movies).
Font Family:
· SCR-N 0551 Five Tight
· SCR-N 0552 Five Regular
· SCR-N 0553 Five Bold
· SCR-N 0571 Five Ext Tight
· SCR-N 0572 Five Ext Regular
· SCR-N 0573 Five Ext Bold
· SCR-N 0731 Seven Cond Tight
· SCR-N 0732 Seven Cond Regular
· SCR-N 0733 Seven Cond Bold
· SCR-N 0741 Seven Narrow Tight
· SCR-N 0742 Seven Narrow Regular
· SCR-N 0743 Seven Narrow Bold
· SCR-N 0751 Seven Tight
· SCR-N 0752 Seven Regular
· SCR-N 0753 Seven Bold
· SCR-N 0772 Seven Ext Regular
· SCR-N 0773 Seven Ext Bold
Tags: bitmap, computer, flash, legible, low-res, web graphics